Web of Things: Speedtest on OLED display
An easy to use speedtest which shows the results on an OLED Display. We use the power of Web of Things to reduce the lines of code we have to write for it.
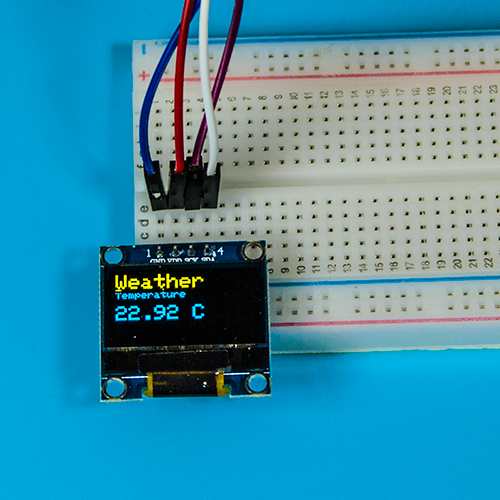
Result #
Prerequisites #
If you are not familiar with Web of Things, you should read this article first.
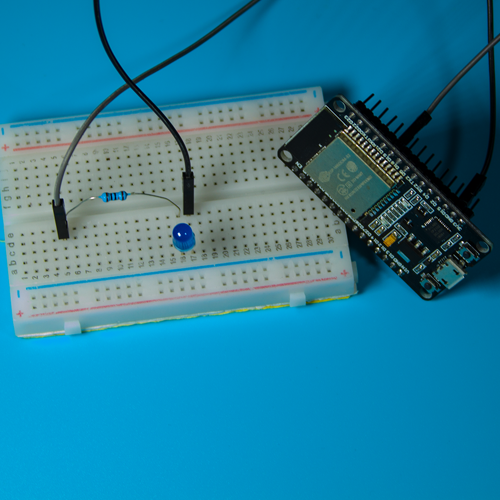
In a previous tutorial we flashed an application on an ESP32 with connected OLED display.
This application exposes a WoT TD in which an ActionAffordance for displaying text is described.
We are going to use that API in order to show some speedtest results on it.
Clone the speedtest app #
Open the terminal and use the following command to clone the repository
git clone https://github.com/Citrullin/node-wot-speedtest.git
cd node-wot-speedtest
Change the ESP32 IP #
In order to display the text on the OLED display, the speedtest application has to know the IP address of your ESP32.
Open the file src/index.ts in an editor. Replace 192.168.178.27 with the IP address of your ESP32. Save the file.
Install dependencies #
NodeJS
In order to run the application, we have to install all dependencies. Execute the folliwng
npm i
Speedtest.net CLI
In order to use speedtest.net npm library, we have to accept the terms of service. We have to first install the speedtest.net CLI library globally with
npm install --global speedtest-net
Once installed, we can accept the license with
speedtest-net --accept-license
and accept gdpr
speedtest-net --accept-gdpr
Run the application #
You can now run the application with npm run start in order to start the speedtest application.
It should now run the speedtest and displays the result on your OLED.