Web of Things Arduino: OLED Display
A simple Web of Things use-case. An OLED Display connected to an ESP32. Text can be displayed via a HTTP REST API.
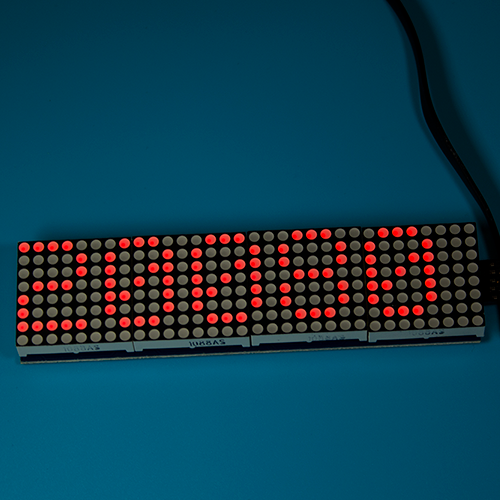
Result #
Prerequisites #
- Windows, MacOS or Linux
- ESP32
- Installed Arduino IDE with Web of Things library
- WiFi Router
- SSD1306 I2C OLED Display module
Note: You may need to solder the pins of the OLED display - Mini Breadboard
- Male to female DuPont jumper cable
- Installed Insomnia or another REST Client
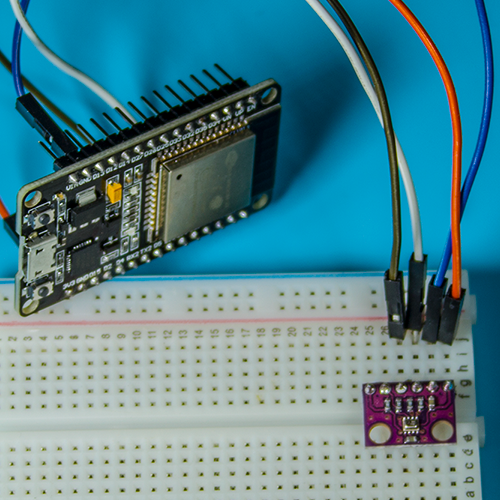
Connect your ESP32 to the OLED Display #
| ESP32 Pin | I2C OLED Pin | |
|---|---|---|
| VCC (3.3V) | → | VCC (VDD) |
| GND | → | GND |
| D21 (IO21) | → | SDA |
| D22 (IO22) | → | SCL (SCK) |
Open a new project in the Arduino IDE #
Create a new project under File → New in the Arduino IDE.
Install code dependencies #
In order to run the code, you have to install some dependencies in the Arduino IDE.
Open the library manager under Tools → Manage Libraries....
Search for Adafruit SSD1306 in the Arduino Library Manager and install it.
The manager is going to ask you, if you want to install other additional library.
Since we need the other libraries, install those libraries as well.
Copy the example code #
Copy the OLED example code from the Arduino Web of Things repository into your new created file in the Arduino IDE.
Change the configuration #
In order to be able to connect to your router, you need to change the variables ssid and password.
Flash the code #
Before you flash the code, you should open the serial monitor under Tools → Serial Monitor.
You should now flash the code under Sketch → Upload.
When the flashing is done, the ESP32 should restart.
If this doesn’t happen, push the EN button yourself.
The ESP32 should blink while trying to connect to your WiFi router.
When the connection is successful the light should be constant instead of blinking.
You should be able to see the IP address of the ESP32 in the Serial Monitor.
Copy this IP address, we need it to access the REST API.
Test the display #
Get the Web of Things Thing Description
Create a new Collection in Insomnia or your REST Client. Create a new GET Request called Get TD.
Add http://[YOUR_IP]/.well-known/wot-thing-description to the URL field. Replace [YOUR_IP] with the IP of your ESP32.
Check the serial monitor for the IP address.
Send the request and wait for the response. The ESP32 should respond with a valid WoT TD.
It should look something like this
{
"id": "uri:oled",
"title": "OLED Display",
"@context": [
"https://www.w3.org/2019/wot/td/v1"
],
"description": "A web connected oled display",
"base": "http://192.168.178.27/",
"securityDefinitions": {
"nosec_sc": {
"scheme": "nosec"
}
},
"security": [
"nosec_sc"
],
"@type": [
"OLED Display"
],
"actions": {
"display": {
"title": "Display text",
"description": "display a text on OLED",
"@type": "displayAction",
"input": {
"type": "object",
"properties": {
"headline": {
"type": "string"
},
"subheadline": {
"type": "string"
},
"body": {
"type": "string"
}
}
},
"forms": [
{
"href": "/things/oled/actions/display"
}
]
}
},
"href": "/things/oled"
}
The WoT TD describes all available functions of the device. In this case, we only have one action called display.
It is available under /things/oled/actions/display.
Test the ActionAffordance
We are going to test, if this action endpoint actually works. So, we create another request in our collection called display.
Use the URL http://[YOUR_IP]/things/oled/actions/display.
Again, replace [YOUR_IP] with the IP of your device. This time, we are going to use the HTTP POST method. The body of the request is going to be this
{
"headline": "hello",
"subheadline": "test",
"body": "body"
}
As you see, we just follow the input format described in the WoT TD. This is what the WoT TD is all about. Describing what the device is capable of and what kind of input it requires. As a short reminder, this is the input described in the WoT TD.
{
"input": {
"type": "object",
"properties": {
"headline": {
"type": "string"
},
"subheadline": {
"type": "string"
},
"body": {
"type": "string"
}
}
}
}
Send the request. If successful, you should be able to see the text on your OLED Display. Congratulation, you have successfully flashed your ESP32 with the Web of Things OLED display example.
We have two other project which utilize the flashed device and connect other Web of Things capable modules to it.